先日、CSS適用の優先順位を左右する「詳細度」について学習しました。
詳細度についての詳しい話は上記の記事をご一読いただければと思うのですが、
実は、CSS適用の優先順位にかかわる要素は詳細度だけではありません。
今回は、詳細度以外に優先順位を左右する要素である「制作者」「利用者(ユーザー)」「ユーザーエージェント」のスタイルシートについて学びます。
また、後半では優先順位を操作できるキーワードである「!important」について学び、それが「制作者」「利用者(ユーザー)」「ユーザーエージェント」のスタイルシートに対してどのような影響を及ぼしているのかを確認していきましょう。
詳細度と同じく、この知識があるかないかで、CSSのスタイル指定を自在に適用させることができるかどうかは変わってきます。
ぜひマスターしたいところです。
「制作者」と「利用者(ユーザー)」と「ユーザーエージェント」

ChromeなどのWebブラウザは「ユーザーエージェント」とも呼ばれます。「ユーザーエージェント」とは、Webページなどを人間の目で閲覧しやすくなるような画像、表示に置き換えて表示させるソフトウェアのことを指します。
そして、ユーザーエージェントが出力したWebページは、画面の向こう側にいる「利用者(ユーザー)」に届けられるわけです。
ユーザーエージェントのはたらきとして、各ブラウザには初期設定としてのスタイルシートが最初から備わっています。
そして利用者(ユーザー)自身も、好みに合わせてフォントや表示サイズなどのスタイルを変更することができます。たまにフォントなどをダウンロードして設定している方いますよね。そういったものも含まれます。
つまり、われわれWebサイトの制作者以外に、「ユーザーエージェント」や「利用者(ユーザー)」もCSSを利用する(できる)わけです。
それぞれの指定の優先順位
「制作者」「利用者(ユーザー)」「ユーザーエージェント」の三者には、スタイルの優先順位に力関係が存在しています。
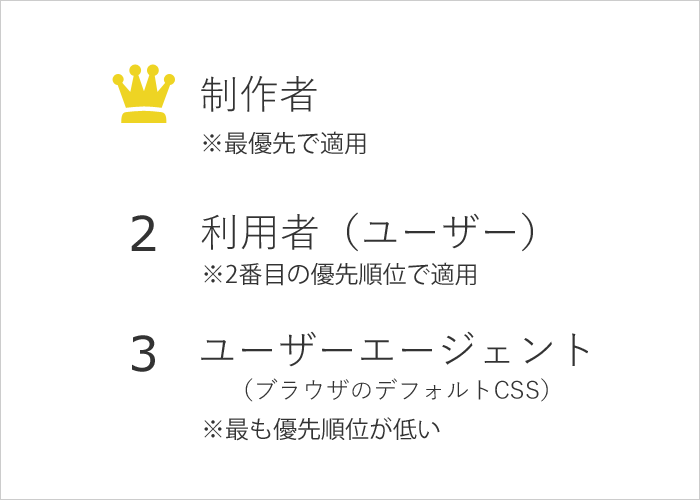
基本的には、われわれ「制作者」のスタイル指定が最優先で適用され、次いで「利用者(ユーザー)」、「ユーザーエージェント」の指定が順に適用されていきます。
※同じHTMLタグに、同じ詳細度でスタイルが指定された場合
つまり「制作者」>「利用者(ユーザー)」>「ユーザーエージェント」という力関係です。

「!important」は天地をひっくり返す呪文
各CSSの記述には「!important」という書式を使用することができます。これを使うことで、詳細度も含めた優先順位にかかわらず最優先でそのスタイルを適用させることができます。
この「!important」はWebページの制作時にCSSファイルの記述内で利用すると、詳細度やメディアクエリにかかわりなくスタイルを適用してしまうので、安易な利用は控えるべきだということでよく話題に上ります。ここでは、そのことについてはあまり触れません。
ここで話題にしたいのは、「!important」にはもうひとつ別の顔があるということです。
先ほど、「制作者」「利用者(ユーザー)」「ユーザーエージェント」三者の優先順位について解説をしました。
「!important」は、その優先順位をまるっきり反対にひっくり返してしまう力を持っているのです。
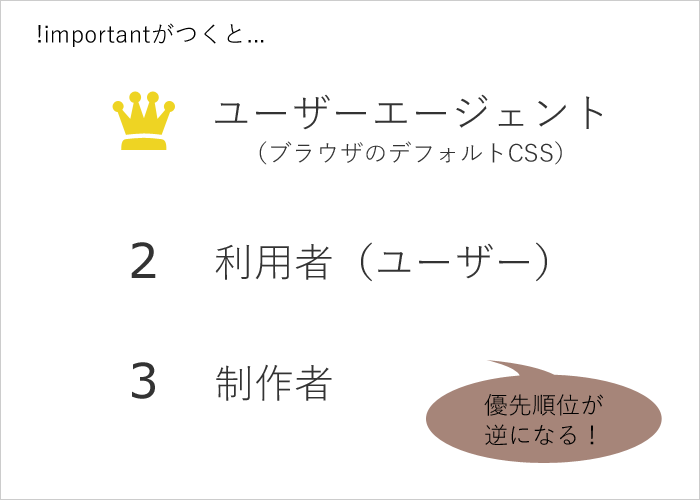
つまり、「制作者」「利用者(ユーザー)」「ユーザーエージェント」の三者にそれぞれ同じ適用対象に対して「!important」が利用されたとき、通常時は
「制作者」>「利用者(ユーザー)」>「ユーザーエージェント」
という関係だったものが、
「ユーザーエージェント」>「利用者(ユーザー)」>「制作者」
というように「!important」によって優先順位の天地をひっくり返されてしまいます。
そして、「!important」ありの指定は、「!important」なしの各指定よりも優先されます。

それだけ、「!important」は超強力な呪文だということです。
まとめ
今回は「制作者」「利用者(ユーザー)」「ユーザーエージェント」の各スタイル―トの力関係、そして「!important」についてまとめました。
とくに「利用者(ユーザー)」がスタイルシートを利用することができる、という部分は見落とされがちかと思います。そこに「!important」などを使用されていると、制作者側が意図した表示には必ずしもなりませんので「CSSでの演出がなくても理解しやすい文書構造で作る」ということも考慮に入れながら制作するということが大事になってきそうです。
ここまで読んでいただき、ありがとうございました。
参考書籍
HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver2.0対応版
(2020/7/14 第6刷発行)




コメント