今回の記事は、私が就活用ポートフォリオ制作時に学んだことをまとめようと思います。
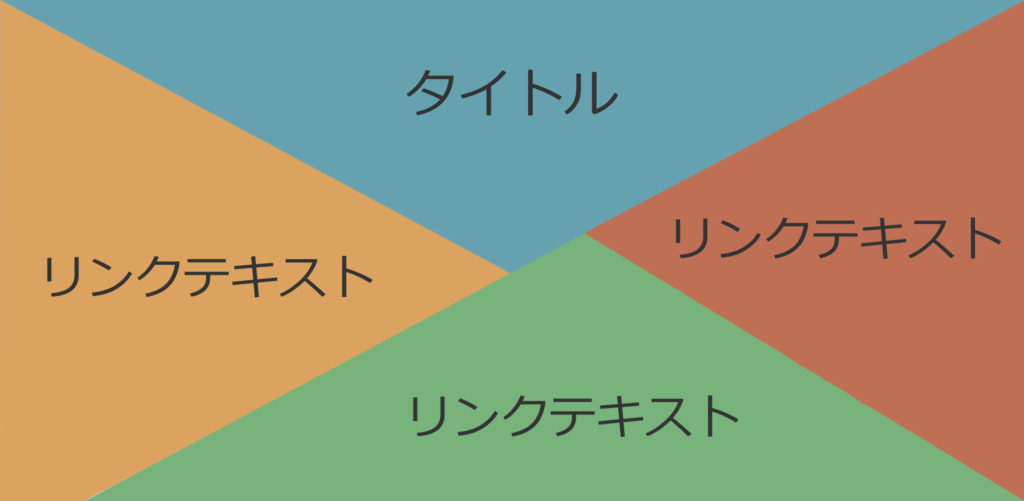
まずはこちらの画像をご覧ください。
この画像は、私が就活用に制作したポートフォリオのトップページのレイアウトを簡単に表した画像です。
私が初めて作ったポートフォリオは、トップページが1枚丸ごとメニューページとなっていて、そこからプロフィールや作品ページに飛べるような構造になっていました。
しかしそのメニューのリンクテキストは、一部クリックができなくなっていました。
今回は、その原因とどう対処したかをご紹介したいと思います。
私がやったようなめんどくさいことをする人はあまりいないと思いますが(笑)、自分で忘れないために記事にしておきます。
企業見学先でポートフォリオを見ていただいたときに欠陥が発覚
私のポートフォリオサイトのトップページは、メニューごとに区切った4枚の画像を組み合わせて一枚絵にしているようなデザインでした。
普通に作るなら1枚の画像で事足りるのですが、私は当時、各メニューにhoverすると画像がスライドのように差し変わる動きを想定しました。
そのため1枚の画像ではなく、HTML/CSSの記述を利用して4枚の画像を組み合わせて配置するという手段をとっていました。
結論としては差し変わる動きの実装は時間的・技術的限界のためにあきらめ、普通にテキストにリンクを貼る方向に転換しました。
ある日、とある企業様より見学の機会をいただき、そちらの企業の方にポートフォリオを見ていただいたときにあることに気づきます。
リンクテキストを指でタップできる領域が極端に少なくなっていたのです。
特にタブレットで見たときにその症状は致命的でした。
私はiPadなどのタブレット端末を持っていないので、パソコンとスマホしか実機確認ができませんでした。
スマホはガラッと表示形式を変えていたので問題ありませんでしたが、タブレット・パソコンでの表示時にタップ・クリックできない領域が発生していたのです。
しかも私は最初、テキストリンクにクリックできない箇所が発生していることに気づいていませんでした。
リンクテキストが一部クリックできなかった理由
なぜタップ・クリックできない領域が生まれたのか。その理由はpositionプロパティでの配置にありました。
各画像とテキストリンクはpositionプロパティで配置されています。
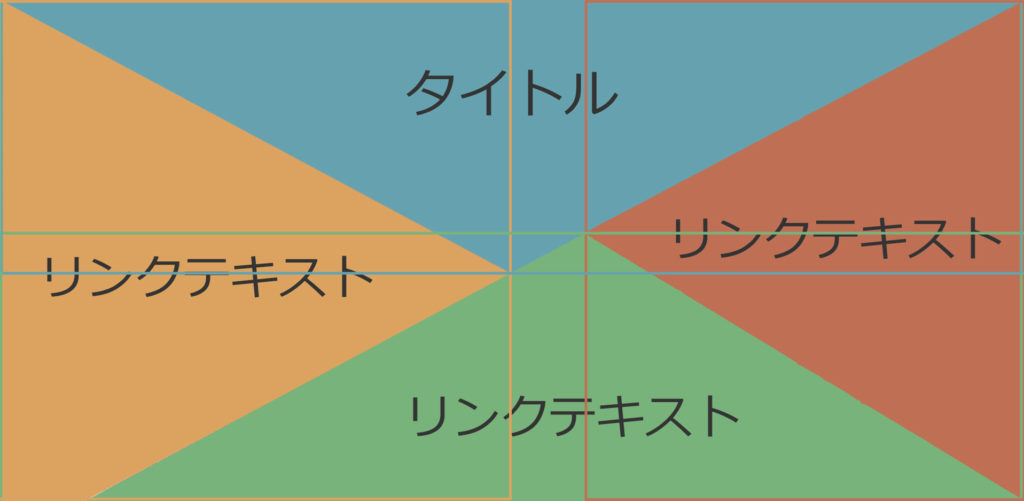
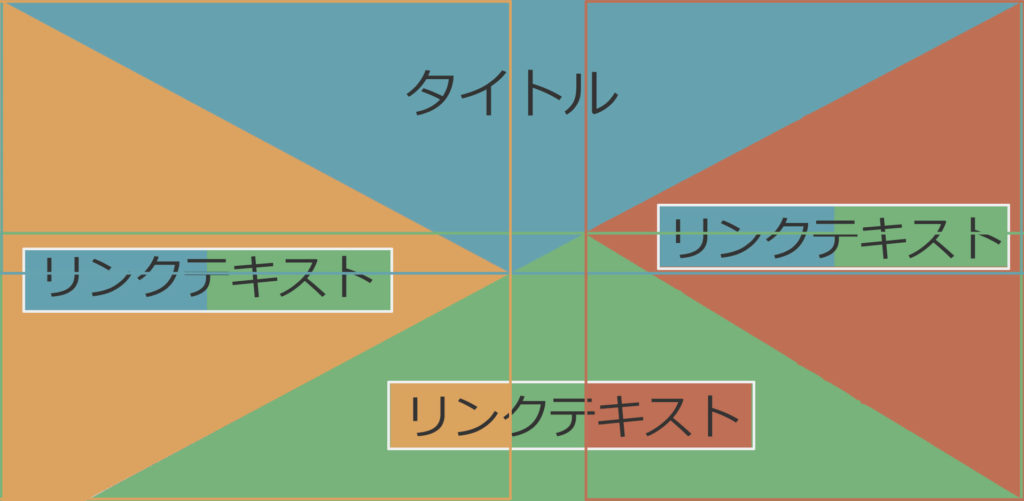
ちょっとわかりにくいかもしれませんが、以下の画像を見てください。
私は各画像をPhotoshopを使って三角形にクリップしました。といっても、マスクをかけていらない部分を透明にしただけです。
つまり、画像自体は三角形に見えていても、画像の領域は長方形だということです。
長方形の画像を重ね合わせるような形で配置していたために、テキストリンクの上に画像領域が重なったときにタップ・クリックの障害となっていたことがわかりました。
こうして線や色を使って領域を可視化してみると、要素の重ね順によっては左右のテキストがまったくクリックできなくなってしまうことがわかります。
z-indexで重ね順を変更するもうまくいかない…原因は要素の親子関係だった!

テキストリンクが下に入り込んでいるということは、z-indexを使用してテキストリンクを上に持ってくれば万事解決!
と思ってやってみても、うまくいきません。
実はz-indexには、親要素にすでに指定されていた場合、別で子要素に違う値を指定しても、親要素の値に影響されてしまうという特性があります。
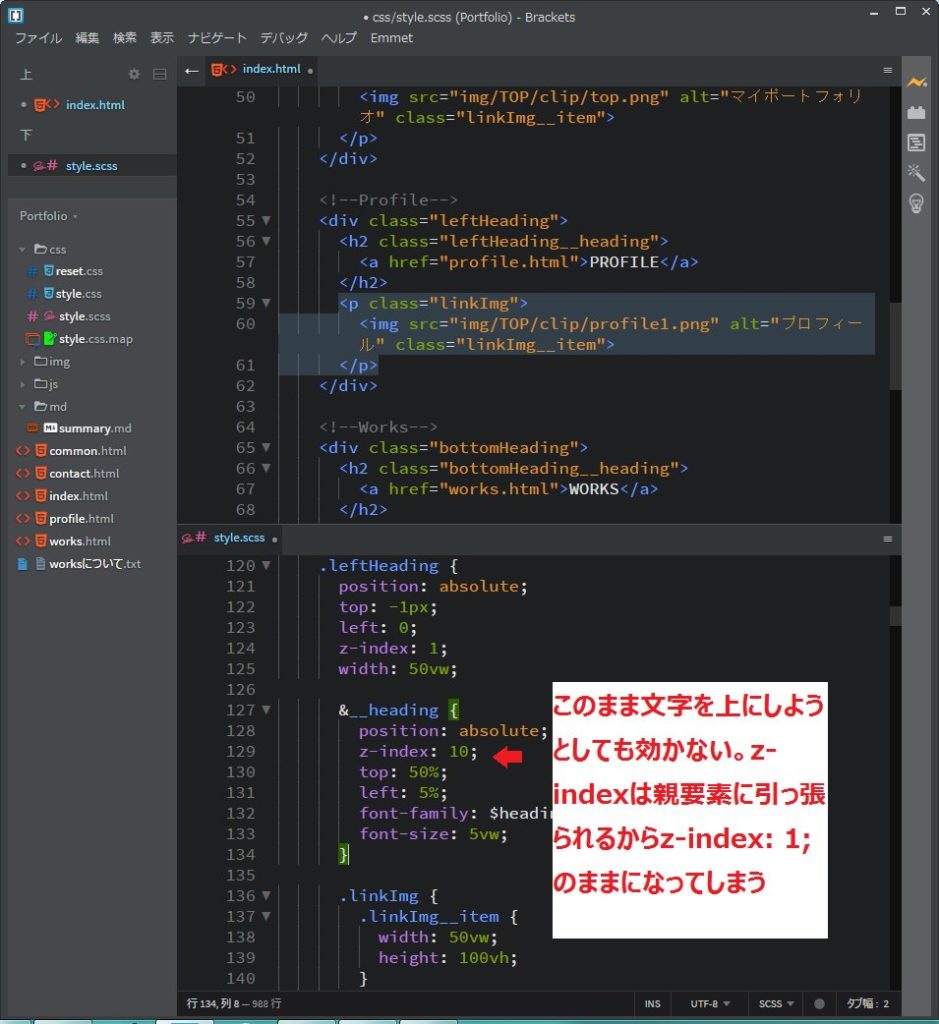
この画像は実際のコーディング画面です。
私はポートフォリオをSCSSでコーディングしていたので念のため解説を付け加えておきますが、「.leftHeading」がリンクテキスト「&__heading」の親要素です。
「.leftHeading」にはすでにz-index: 1;が指定されていますね。
その状態で、そのまま子要素のリンクテキスト「&__heading」にz-index: 10;を指定しても、親要素のz-index: 1;が優先されます。
つまり、意図したように表現するには要素の親子関係を変えてやる必要がありました。
解決方法
私はその症状を解決するため、以下の手順でコーディングをしました。
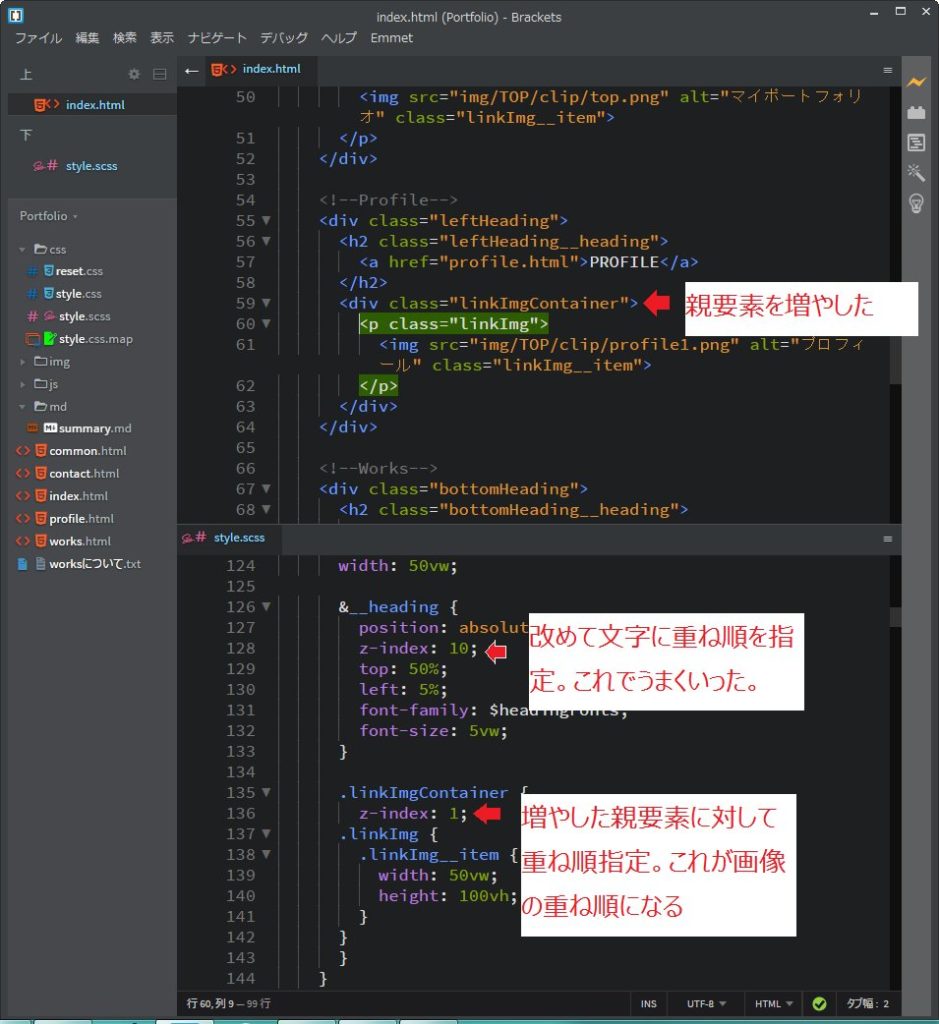
- 画像領域を新たなブロックで囲い、新しく親要素を作る
- その新しく作った親要素に対してz-index:1;(次に指定するリンクテキストよりも低い数値)を指定する
- リンクテキスト「&__heading」に対してz-index:10;(画像領域の親要素よりも高い数値)を指定
こうすることで、画像領域とリンクテキストを分離したうえで、重ね順をコントロールすることができました。
タップ・クリックできない箇所も発生しなくなりました。
※この問題を解決するにあたっては、こちらの記事を参考にさせていただきました。
CSSでz-indexが効かない時の4つの原因とその対応方法 – 4. 子要素のz-indexレベルを制限する親要素
まとめ
今回は、z-indexは要素の親子関係で効かないことがあるというお話でした。
親要素と子要素にz-indexを別々の値で設定した場合は、親要素の数値に影響され、子要素に指定した数値は無効となります。
そのため私は領域の1つに親要素を新設し、分けてz-indexを指定するという形で対処しました。
もし似たような状況でお困りの方のご参考になれば幸いです。
ここまで読んでいただき、ありがとうございました。








コメント