今回は、これまでずっと興味がありながらも触れる機会がなかった「グリッドレイアウト(CSS Grid)」の基礎について勉強をしました。
アウトプットということで、基礎的な部分についてまとめておこうと思います。
グリッドレイアウトとは
まずは「グリッドレイアウト」とは何なのかを簡単に。
その名の通り、ページ上にグリッド(格子)を設定し、そのグリッドに沿って行・列にレイアウトしていく手法です。
グリッドレイアウト(CSS Grid)の記法
ここからは記述についてまとめます。個人的な感想としては、記述の仕方やルールはflexboxに似てるなぁ~という印象です。
flexboxと同じように、要素の親子関係を利用してプロパティを指定していきます。
- コンテナ ~ アイテムすべてを包む親要素。
- アイテム ~ コンテナとなる大きな要素に全体が包まれる(=コンテナの子要素)。グリッドを構成し、実際に表示されるコンテンツ。
コンテナ(親要素)に指定するもの
- grid-template-rows ~ 行の広さを決める。
- grid-template-columns ~ 列の広さを決める。
「rows」「columns」の末尾「s」をつけ忘れないようにします。列全体・行全体の広さを指定するので複数形にする!と覚えるとよいでしょう。
- grid-template-areas ~ エリアの名前と配置を指定する。
こちらも「areas」の末尾「s」をつけ忘れないようにします。エリアすべての配置を決めるので複数形!と覚えると覚えやすいです。
アイテム(子要素)に指定するもの
- grid-row ~ 行方向の配置位置を決める。
grid-row: 1/2;(列番号1~列番号2の範囲をセルにする)といったように記述。 - grid-column ~ 列方向の配置位置を決める。
grid-column: 1/2;(行番号1~行番号2の範囲をセルにする)というように記述。 - grid-area ~ セレクタにエリアの名前を付与する。
frについて
frは「分数」を表す”fraction”の略。「分数」だとわかりにくいですが、frは行または列の長さから見た「比率」を使って大きさを指定する単位です。
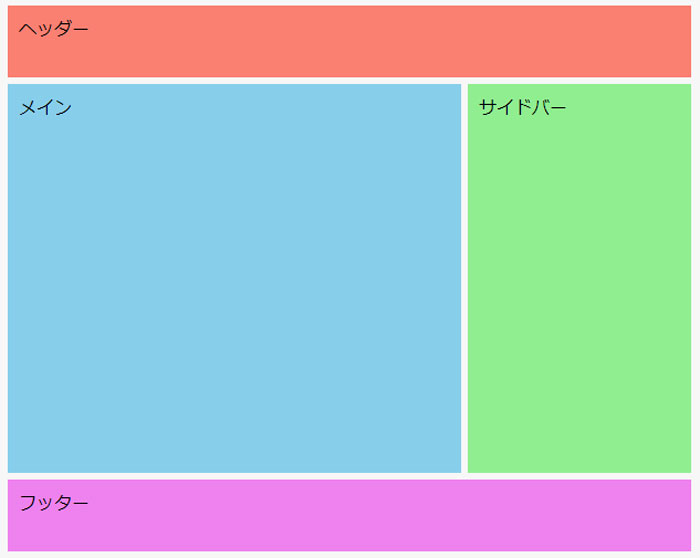
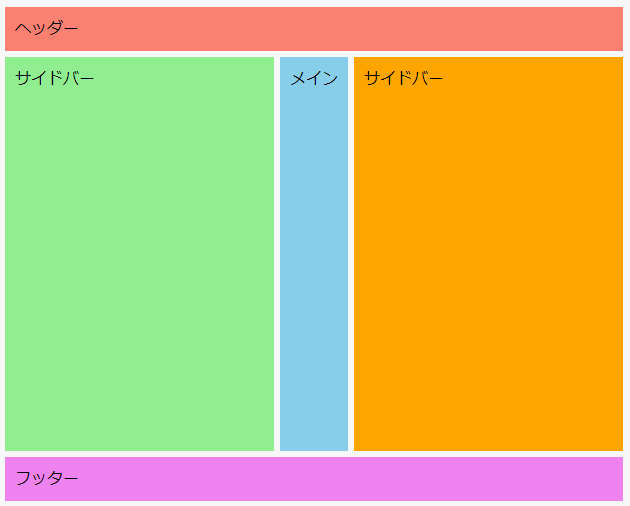
たとえば、以下のようなレイアウトを行ないたいとします。

この形をCSS Gridで記述するとこうなります。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>CSS Grid</title>
</head>
<body>
<div class="container">
<header>ヘッダー</header>
<main>メイン</main>
<aside>サイドバー</aside>
<footer>フッター</footer>
</div>
</body>
</html>CSS(背景色など余分な指定は省略)
/* コンテナーに対しての指定 */
.container{
display:grid;
grid-template-rows: 100px auto 100px;
/*行の数とその大きさを指定。3行のレイアウトなので3つ数値を書く。autoは内容量により可変*/
grid-template-columns: 1fr 200px;
/*列の数とその大きさを指定。2列のレイアウトなので2つ数値を書く*/
grid-template-areas:
"header header"
"main aside"
"footer footer"; /*コンテナ内でのエリア配置を指定*/
}
/* コンテナー直下のすべての要素に対しての指定 */
.container > * {
margin: 3px;
padding: 10px;
}
header{
grid-area: header;
}
main{
grid-area: main;
}
aside{
grid-area: aside;
}
footer{
grid-area: footer;
}※grid-areaでエリア名を指定した例です
grid-template-columnsに「fr」がついた数値が記述されています。この例でいうと、1frの幅はmain、200pxの幅はaside(サイドバー)にあたります。サイドバーの幅が、全体の横幅のうち200pxと決まっている、ということです。
残りの幅をmainに割り当てるとき、pxなどの絶対単位で指定してしまうとレスポンシブ対応をすることができません。そこで「1fr」と指定してあげると、全体の横幅から200px(サイドバーの幅)を引いた残りをmainに割り当ててくれます。
autoは使えないの?
上の例では、実は1frのところをautoで記述しても同じ動きをします。
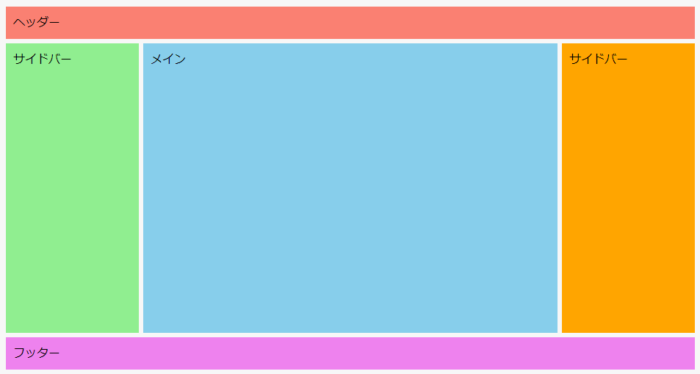
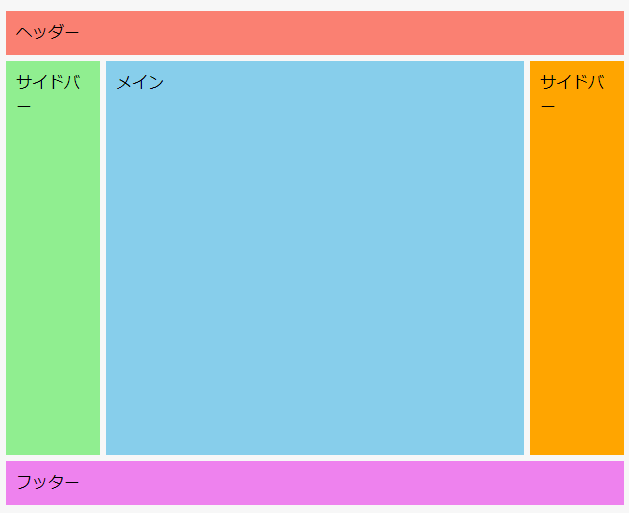
では、次の例ではどうでしょうか?

サイドバーが1つ増えて、3カラムレイアウトになりました。 このときの記述を見てみましょう。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>CSS Grid</title>
</head>
<body>
<div class="container">
<header>ヘッダー</header>
<main>メイン</main>
<aside class="sidebar01">サイドバー</aside>
<aside class="sidebar02">サイドバー</aside>
<footer>フッター</footer>
</div>
</body>
</html>CSS(背景色など余分な指定は省略)
.container{
display:grid;
grid-template-rows: 1fr 400px 1fr;
grid-template-columns: 1fr 570px 1fr;
}
header{
grid-row: 1/2;
grid-column: 1/4;
}
main{
grid-row: 2/3;
grid-column: 2/3;
}
aside.sidebar01{
grid-row: 2/3;
grid-column: 1/2;
}
aside.sidebar02{
grid-row: 2/3;
grid-column: 3/4;
}
footer{
grid-row: 3/4;
grid-column: 1/4;
}※grid-areaを使用せず、grid-row・grid-columnで指定した例です
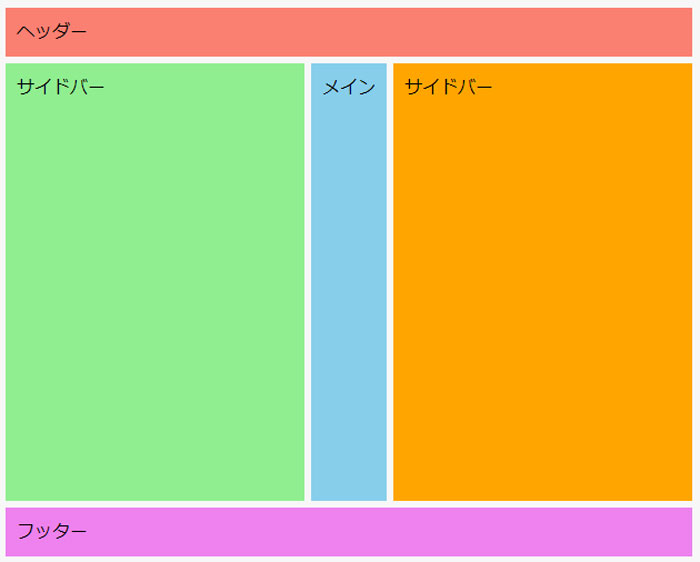
grid-template-columnsの真ん中(メイン)には現在pxで数値を指定しています。では次に、pxで指定している部分をそのままautoに変えてみます。
grid-template-columns: 1fr auto 1fr;
mainの横幅がせまくなってしまいました。
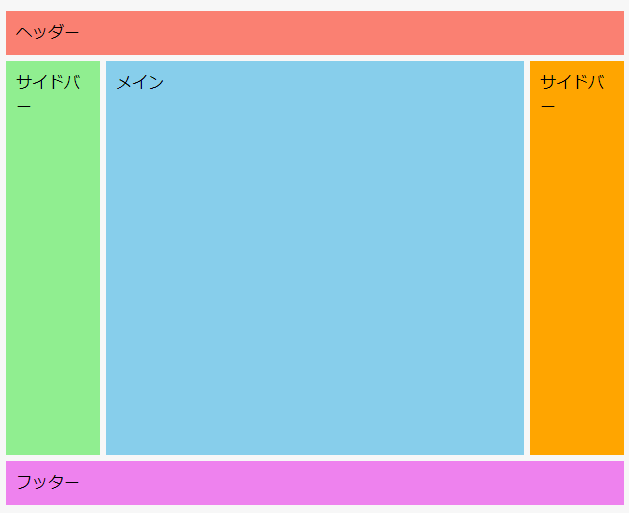
次に、grid-template-columnの記述を以下のように変更してみます。
grid-template-columns: 100px auto 100px;これは先ほどの例からmainの幅はautoのまま、左右のサイドバーを1fr→100pxの幅に変更しました。

サイドバーの幅は固定されているので、その分mainの横幅がautoによって自動計算されました。
結局、frとautoの挙動はどう違う?
autoは通常、幅などを自動計算する指定です。 しかしgrid-template-rows、grid-template-columnsのautoは、frと同時に指定されると「コンテンツの分だけの大きさ」という意味に変わります。
そのため、最初の例ではメインの幅が、コンテンツである「メイン」という3文字分の幅に縮んでしまったのです。

※autoはメインに指定されています
frが同時に使われていない場合は、通常時と同じく、全体の数値を基に自動計算して大きさを決めてくれます。

まとめ
今回は、グリッドレイアウトを表現するCSSを学びました。
まだまだ基礎的な内容かと思いますが、慣れるまでしっかりと練習して、どんなレイアウトでも表現できるようになりたいと思います。
ここまで読んでいただき、ありがとうございました。
参考URL
CSS Grid Layout を極める!(基礎編) – Qiita(@kura07)
https://qiita.com/kura07/items/e633b35e33e43240d363
アクセス日:2020/8/8
【cssグリッドレイアウト】 frの使い方やautoとの違いを比較 – kumonosu blog
https://kumonosublog.com/coding/css/grid_layout_fr_auto/
アクセス日:2020/8/9
今度こそわかった! CSSグリッドレイアウトの作り方と基本知識 – ネット集客の歩き方
https://junzou-marketing.com/css-grid-layout
アクセス日:2020/8/11



コメント