2021年は「1か月1サイト自主制作チャレンジ」に取り組んでいます!
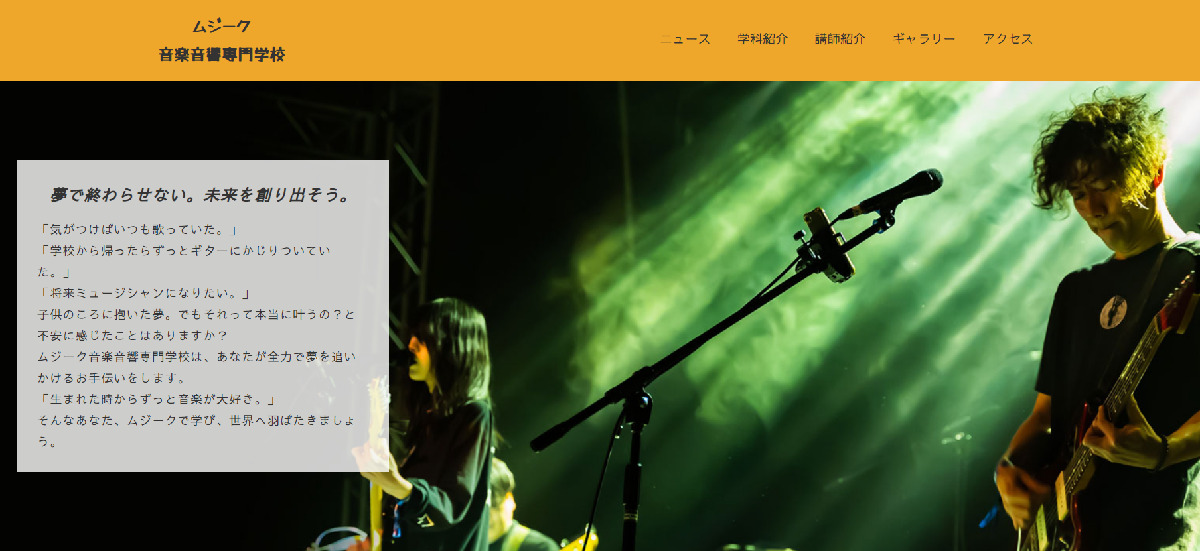
その第一弾として、1月は「架空の音楽専門学校」のWebサイトを制作しました。
作品やGithubリポジトリへのURL、今回の作品のアピールポイントや改善点などを書き留めています。
今回の作品はこちら
https://aoi719.github.io/Portfolio_personalWorks/01/musicSchool/
自主制作用リポジトリはこちら
https://github.com/Aoi719/Portfolio_personalWorks
※今後もこのリポジトリに作品を投稿していきます!
使用技術や素材サイトについて
まずは、制作にあたり使用した言語・素材サイトなどをご紹介します。
使用した言語
- HTML
- CSS
- JavaScript(vanilla JS)
使用したライブラリ・プラグイン
- Slick(スライダー)
画像・アイコン・フォント素材
- Pixabay
- Unsplash
- Adobe Stock(Free)
- Font Awesome
- Google Fonts
JavaScript使用箇所
「講師紹介」のセクションにおいて使用。
「画像」「講師名(血液型、出身地)」「紹介文」とフォーマットが統一のため、json形式の配列で講師情報のデータを蓄積。
document.createElementを使用してHTMLタグを生成→appendChildで組み合わせ、for文を使用して講師人数分繰り返して表示させるという方法をとりました。
アピールポイント
JavaScriptを使って繰り返し表示させた部分については、Udemyの動画教材で学んだことを反芻しながら実装しました。
HTMLタグをJSで生成し、appendChildを使って子要素にすることで、HTMLタグの親子関係を構成できることを学びました。
また、訓練校時代も含めて「Slick」を初導入。
初ということもあり少々つまづいた部分もありましたが、自分で調べながら想定した通りのスライダー実装ができました。
ページの公開はGithub Pagesを使用しました。
こちらも初めての利用ですが、うまく利用することができました。
公開リポジトリは、制作用のリポジトリとは別で用意しています。
(制作用リポジトリは公開していません。)
次回・今後に向けた改善ポイント
Slickの画像ファイルはul>liで構成しており繰り返しなので、その部分についても講師紹介セクションと同様JSで繰り返し表示させようと試みましたが、スライダー表示にならずうまくいきませんでした。
この部分についてはSlickのJSが動いていて、さらにその中でもプログラムで表示させようとしたため干渉が起きたのかもしれません。
原因をしっかり調べて、今後また同じ状況に出会ったときにうまく立ち回れるようにしたいと思います。
その他、やってみた感想など
仕事では今のところCSSは書いていませんが、実は働き始めのころに少しだけ書いていました。そのときもSassは使用せず生のCSSで書いていましたが、今は仕事では全く書かなくなってしまったので、まずは小手調べのような形で生CSSでスタイルを記述しました。
思い出す作業も兼ねて、次回の制作はSassも使っていこうと思います。
クラス名の振り分け等については我流といって良いレベルなので、きっともっと改善できるのだろうな、と感じています。
また、初回ということもあってペライチのLPでしたので、実はそこまでしっかりしたCSS設計は用いていません。ただしここからページ数が増えたりして規模が大きいサイトを扱うとなると、設計をしっかり行わなければ破綻しますので、次回はもっとしっかりとCSS設計や命名規則について考えて取り組もうと思っています。



コメント