CSSCombは、Comb(櫛)と付くその名の通り「CSSを、まるで櫛で髪をとかすように整形してくれる」拡張機能です。
ですが、この拡張機能はただインストールしただけでは思ったように機能してくれません。いくつかの初期設定が必要になります。
この記事では、VSCodeでCSSCombをインストールしてから使えるようになるまでの設定方法をまとめています。
これはまだ訓練校に通っていたころ、自分の備忘録用にツイートしたものです。今回はこのツイートをもう少し掘り下げる形で書いていきたいと思います。
CSSCombをインストールしたはいいが、設定方法がわからない…という方は、ぜひこの記事を参考にしてみてください。
CSSCombを使えるようにするまでの手順
画像も交えつつ、手順を見ていきましょう。
CSSCombをインストールする
まずは肝心な、CSSCombのインストールを行います。
任意のフォルダに「csscomb.json」を作成する。
次に、CSSCombを動かした時に、どういったルールで整形するかという設定をする必要があります。
設定は「csscomb.json」というファイルに記述し、そのjsonファイルをVSCodeの基本設定ファイルで読み込ませるという形で行います。
csscomb.jsonは、おそらくインストールした時点で拡張機能を保存しているフォルダに生成されるのだと思いますので、基本的にはそれを編集して問題ないと思います。
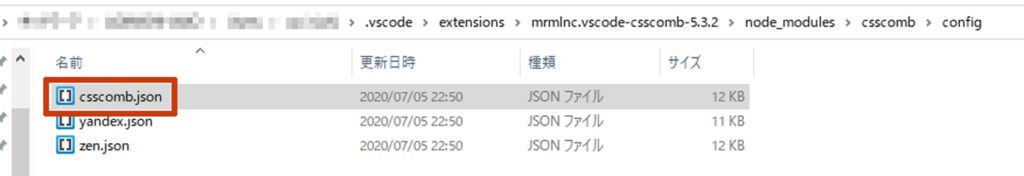
拡張機能の保存フォルダは「VSCodeをインストールしたフォルダ」>「.vscode」>「extensions」になります。
そこからさらに「mrmlnc.vscode-csscomb-(バージョン名)」>「node_modules」>「csscomb」>「config」とフォルダを進んでいくと、configフォルダの中に「csscomb.json」があります。
あとで設定ファイルにパスを書き込んで読み込ませるものなので、自分の好きなフォルダに新たに作成しても問題はないようです。
「csscomb.json」に設定を記述していく
いよいよ設定を記述していくわけですが、私はjsonに詳しくもなければ、書くこともできません。
実は、自分が設定したい記述方法をjson形式に書き起こしてくれるサイトが存在します。
こちらのサイトは、24問程度の設問に答えていくことで、自分の好みの(もしくはコーディングルールに則った)設定をjsonファイルに書ける形式で表示してくれます。英語のサイトですが、ちゃんと例が示されますので、特に苦はなく設問に答えていけると思います。
例の中で、黄色いマーカーで示される部分が設定対象箇所です。jsonの記述が表示されるページになるまで好みのものをセレクトしていきます。
たとえば
- 「:(コロン)や;(セミコロン)の前後のスペースを入れるか入れないか」
- 「改行をするかしないか」
- 「カラーコードのアルファベットは大文字か小文字か」
- 「プロパティの並び順をABC順にするか」
などの設定ができます。
jsonの記述が表示されるページに到達したら、その記述をまるっとコピーします。
自分のcsscomb.jsonに元々ある記述をすべて削除して、ページからコピーした記述を貼り付けます。
「プロパティの並び順をABC順にする」を選択した方は注意!
「プロパティの並び順をABC順にする」を選択した方は、もう一つ記述の追加が必要です。
まるっと貼り変えたcsscomb.jsonの一番最後のプロパティに「,」(カンマ)を加え、その下の行に
"sort-order": []
と追加します。
この記述を追加しないと、「プロパティの並び順をABC順にする」設定は機能してくれません。忘れないようにしましょう。
ここまでくれば、あとは基本設定のjsonファイルでcsscomb.jsonを読み込むだけです。
基本設定ファイル「settings.json」でcsscomb.jsonを読み込む
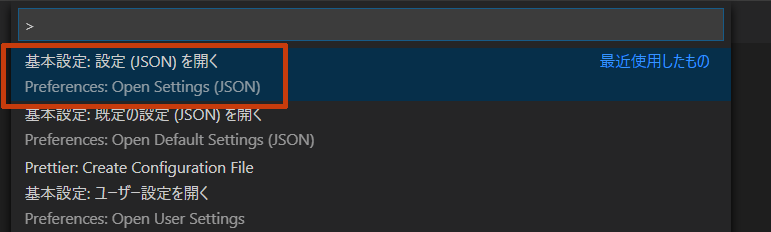
F1を押し、「基本設定:設定(JSON)を開く」を選択し「settings.json」を開きます。
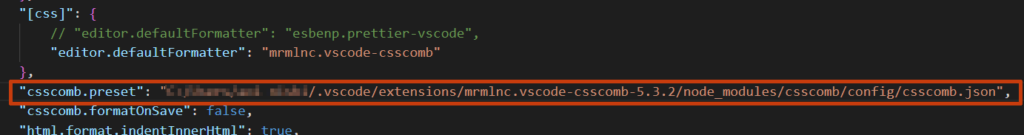
settings.json内に"csscomb.preset": "file/path/to/mrmlnc.vscode-csscomb-(バージョン名)/node_modules/csscomb/config/csscomb.json"
を記述します。
その下に記述が続く場合は、末尾に「,」を打ちます。
実際に使ってみよう
以上の設定で、CSSCombはあなたのVSCode上で動作するはずです。
手持ちのCSSファイルなどで試してみましょう。
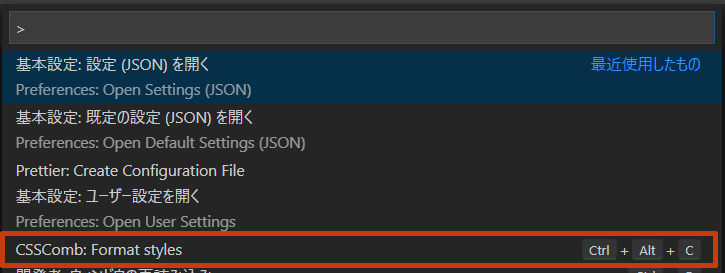
CSSCombを動かすには、対象のCSSファイルを開いた状態でF1を押して「CSSComb:Format Styles」をクリックします。
思い通りに整形されたでしょうか?
もし自分が思い描いたような整形がされない場合は、「「csscomb.json」に設定を記述していく」で紹介したサイトで指定の記述を出し直してみたり、settings.jsonでの読み込みパス指定が間違っていないかなどを確認しましょう。
jsonファイル(設定ファイル)は時々メンテナンスしよう
※ここからは調べてもあまり結論が出てこなかったので、推測の話になります
settings.jsonでのパス指定に関しては、拡張機能のアップデートなどでフォルダ名が上書きされる場合があるようで、パスの相違が起こっていることがあります。
以前経験したのですが、jsonファイルに指定したパスと実際のフォルダ名がいつの間にか違った状態になり、ずっとエラーが出たことがありました。
フォルダ名を揃えてあげるとエラーは消えたので、おそらくアップデートなどに伴ってフォルダごと上書きされていたのだと思います。
同じ理由か、csscomb.jsonの内容もリセットされていました。
以上のことから、時々各jsonファイルのメンテナンスはするべきだと思います。
まとめ
今回はVSCodeの拡張機能「CSSComb」をインストールしてから使えるようになるまでの設定方法をまとめました。
私は現状、仕事では残念ながらCSSCombを使用していません。ですが訓練校時代にこの拡張機能の存在を知り、ここに記載した導入方法を自分自身で調べて利用していました。
jsonファイルを編集するなど、初学者には少しハードルの高い設定方法であったこともあり、達成感はかなりありました(笑)。
自主制作などでコーディングする際もきれいにコードが整うので記述の整理がとてもしやすくなりますし、たとえばチームでコーディングする際なども記述ルールの統一が容易になります(案件によって使用可否は分かれそうですが)。
設定やメンテナンスを行う必要があるにしても、とても便利な拡張機能の一つかと思います。
設定方法はこの記事を読めばわかりますし、一度試しに使ってみるのも良いのではないでしょうか。
ここまで読んでいただき、ありがとうございました。



!["sort-order": []を追加](https://webdesign-progress-diary.com/wp-content/uploads/2020/07/csscomb_img03.png)





コメント