CSSはセレクタやキーワードによって適用の優先順位が変わります。
優先順位はスタイルの有効・無効を左右する重要な要素ですので、ここをしっかり理解していないと「書いたスタイルが効かない!」ということになってしまいます。
今回は、CSS適用の優先順位を左右する「詳細度の計算方法」についてまとめていきたいと思います。
この記事を読めば、CSSファイル制作時の詳細度の計算方法がわかるので「うまくスタイルが適用されない」等といった場合の手助けとなるでしょう。
簡単な方法ですので、ぜひ一緒に勉強していきましょう!
CSS適用の優先順位は、「詳細度」で決まる!
CSSでのスタイル適用には優先順位があります。これを理解したうえでCSSを書かないと、思い通りにスタイルを適用させることができません。
優先順位はCSSセレクタを使用した計算で調べることができます。
計算結果を詳細度として数値化することで、どういった優先順位で指定が適用されるのかを判断することが可能です。
詳細度の計算方法

私が訓練校に通ったときは「IDセレクタが100点で、クラスセレクタは1点で~」などの点数制で教わりましたが、正直私にはわかりづらかったです。
各セレクタの点数を覚えるのは記憶力のリソースをかなり使ってしまい(要は覚えるの大変すぎる)、あまり実用的ではないと感じていました。それではCSSを書くたびに、いちいち点数を調べなければいけなくなります。
しかし、最近HTML5プロフェッショナル認定試験という資格取得に向けた学習をする中で、よりわかりやすくて覚えやすい表現に出会いましたので、今回はそちらをご紹介したいと思います。
やりかた
今回紹介する計算方法は3桁の数字を使うものです。
各桁に、セレクタの種類のうち「どのセレクタがいくつ使われているか」の個数を当てはめていきます。
※セレクタの種類については以下の記事で解説していますので、ぜひそちらもあわせてご覧ください。
各桁に当てはめるセレクタの種類は決まっていて、そこに個数を当てはめて3桁の数値を作り、その数値が大きければ大きいほど優先順位は高くなる、という具合です。
当てはめるセレクタの種類は以下の通りです。
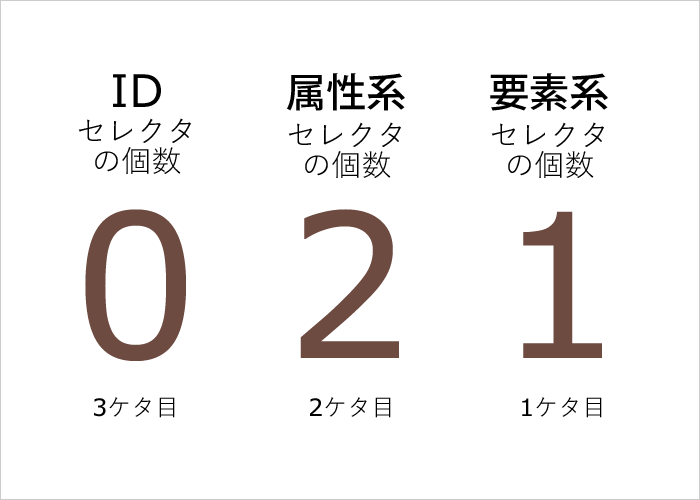
- 百の位(3ケタ目) → IDセレクタの個数
- 十の位(2ケタ目) → クラスセレクタ、属性セレクタ、擬似クラス(※HTMLの属性を利用したセレクタ)の個数
- 一の位(1ケタ目) → タイプセレクタ、擬似要素(※HTML要素を利用したセレクタ)の個数
「ユニバーサルセレクタ(*)」や結合子については個数にカウントされません。
たとえば、以下のようなHTMLとCSSがあったとします。
このとき、pタグのテキストは何色で表示されるでしょうか?
HTML
<p class="text01">このテキストは何色でしょうか?</p>CSS
* {
color: black;
}
p.text01:first-of-type {
color: red;
}
p {
color: blue;
}CSSを見てみると、すべてこのpタグが適用対象となる書き方です。
適用対象となるHTMLタグも、適用するCSSプロパティ(color)も同じで競合しています。
こんなときに、詳細度の計算が役立ちます。
答えとしては、真ん中のp.text01:first-of-typeに対しての指定が生かされ、テキストは赤色で表示されます。
この時、詳細度の計算は以下のようになっています。

IDセレクタはないので、百の位は0です。そして、クラス名「.text01」と擬似クラス「:first-of-type」がありますので、十の位は2になります。最後に、要素名で指定されるタイプセレクタ「p」もくっついているので、一の位は1です。
3ケタ並べてみると「021」となり、これが真ん中の記述 p.text01:first-of-type の詳細度ということになります。
他の記述についても見ていきましょう。
「*」はユニバーサルセレクタで、個数のカウントは行いません。つまり一番上の記述の詳細度は「000」です。
一番下は、「p」のみに対しての指定となっています。つまり要素セレクタが1つだけです。なので詳細度としては「001」です。
この3パターンの記述の中では、真ん中の書き方の詳細度が一番高いので、真ん中のプロパティ値である「red」、つまり赤色となるわけですね。
根本的に点数制と原理は同じすが、これなら「どのケタにどの種類が当てはまるのか」(しかもある程度種類ごとに分かれてる)だけ覚えればいいので、より覚えやすいでしょう。
個数をカウントするだけなので、実際にCSSを書きながらでも使える考え方ですね。
ちなみにCSSの指定方法として、HTML要素の属性として指定するstyle属性があります。
<p style="color: red;">このテキストは、赤色になります。</p>こちらに関しては、CSS3より前のバージョンでは千の位(4桁目)として存在していたようですが、問答無用で優先度が高くなるものですので、CSS3からは除外され3桁での計算となったようです。
それでは、ここで問題です!

簡単な優先順位の問題をやってみましょう。
以下の選択肢のうち最も詳細度が高いセレクタはどれでしょうか?
練習として、すべての詳細度を出したうえで回答するようにしてみてください。
- body section#story01 p
- div#container
- h1
- .content .inner
- *
↓「正解は…」のボタンをクリックすると、答えを見ることができます。
1番目の「body section#story01 p」です!
- body section#story01 p → 詳細度:103
- div#container → 詳細度:101
- h1 → 詳細度:001
- .content .inner → 詳細度:020
- * → 詳細度:000
正解できましたか?
「簡単すぎる」「難しかった」「もっと気の利いた問題は出せないのか」など(笑)、コメント欄やTwitterなどで教えてくださいね。
まとめ
今回は、CSS適用の優先順位を決める「詳細度」の計算方法をまとめました。
3桁に当てはめるというのは、かなり画期的な方法だと思いました。
CSSの練習をするとき、「この指定だと優先度の数値は○○〇だな」などと計算しながら書くと訓練になるでしょう。
優先度については、さらに「!important」キーワードで操作できたり、ブラウザや利用者(ユーザー)などの指定も関わってきたりします。
それらについては、また別の記事でまとめることができればと思います。
ここまで読んでいただき、ありがとうございました。




コメント