Webサイトのコーディングにおいて「要素を横並びにする」ということはひとつの課題です。
HTMLは上から下に読み込まれ、基本的に要素が上から下に並んで表示されるようになっています(インラインの性質を持つ要素は横に並びますが、ここでは取り上げません)。
要素を横並びに表示するには、CSSでのスタイリングが必要です。
今回は、その横並びにする手法の一つ「float」について掘り下げます!
特に、Web制作の学習を始めたばかりの方におすすめの記事となっています。
floatってもう主流じゃないのに、覚える必要あるの?
横並びを表現する際、現在は多くの場面で「Flexbox」と呼ばれる手法が使用されています。
Flexboxは比較的最近登場した手法で、その登場以前は「float」プロパティが、要素を横並びにする手法のメインとして使用されていました。
私は最近(2019年)Web制作の業界に入り、その時点ではすでにFlexboxが主流でした。しかし、独学で使用していた教材でも職業訓練校の授業でも、floatはいまだに取り上げられています。
それはなぜなのでしょうか。
その理由として、私は以下の2つがあると思っています。
- flexboxを理解するための布石(要素の親子関係に慣れる)
- テキストを回り込ませたレイアウトが実現できるから
flexboxを理解するための布石(要素の親子関係に慣れる)
私が訓練校に通ったときは、float→Flexboxの順序で習いました。その頃に「floatが理解できていないと、Flexboxはもっと難しいよ」と先生から言われたものです。
実際周りを見ていても、floatで苦戦した人は同じくFlexboxでも苦戦していました。それはなぜだったのでしょうか。
Flexboxは、要素の親子関係を利用して要素を横並びにしています。親要素・子要素それぞれにプロパティを使い分け、横並びにして均等ぞろえなどを行ないます。
floatも、同じように要素の親子関係を利用しているプロパティなのです。floatもFlexboxも、要素の親子関係をしっかり理解していないと使うことができません。
さらにFlexboxは、floatよりもプロパティの使い分けが複雑です。そのため、floatが理解できないとFlexboxも難しく感じるのです。
テキストを回り込ませたレイアウトが実現できるから
実は、floatにできて、Flexboxにできないレイアウトがあります。
それは「画像にテキストを回り込ませた表示」をするレイアウトです。
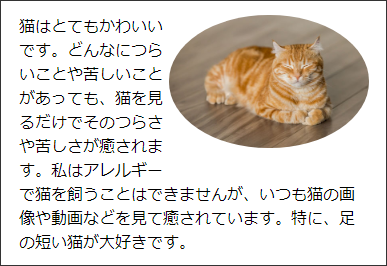
こういった、画像の周りにテキストを回り込ませたようなレイアウトを行ないたい・指定された場合は、Flexboxよりもfloatのほうが適しています。
上の画像の例は、このような記述で実現しています。
HTML
<div class="box01">
<p class="imgBox"><img src="/images/img01.jpg" alt="猫"></p>
<p class="textBox">猫はとてもかわいいです。どんなにつらいことや苦しいことがあっても、猫を見るだけでそのつらさや苦しさが癒されます。私はアレルギーで猫を飼うことはできませんが、いつも猫の画像や動画などを見て癒されています。特に、足の短い猫が大好きです。
</p>
</div>CSS(floatに関係のない記述は省きます)
.imgBox {
float:right;
}
.textBox {
clear: left;
}表現したいレイアウトによっては、Flexboxが使えないということが起こりえます。
そうした時には、やはりfloatも理解していないと対応ができないということになってしまいます。
以上が、floatを今も学習しなければならない大きな理由かと思います。
他にも、会社や案件によっては修正などでfloatを触らなければならなくなる場合があったりするので、Flexboxだけ使えていればOK、ということにはならないでしょう。
floatプロパティの使い方
とはいえfloatは、HTML・CSSの学習を始めたばかりの人にとってはクセが強いプロパティです。私も独学時代にかなり苦しめられました、というか理解できませんでした。
要素の親子関係についてや、実際のプロパティの指定の仕方など、ここでしっかりと理解しておきましょう。
「要素の親子関係」ってどういうこと?
HTML要素には親子関係があります。
たとえば
HTML
<div class="bigBox">
<p class="childBox01">このpはdivの1人目の子供です</p>
<p class="childBox02">このpはdivの2人目の子供です</p>
<p class="childBox03">このpはdivの3人目の子供です</p>
</div>こうした記述の場合。
pタグ3つが、divタグに囲まれています。この場合は、divタグとpタグに親子関係が成立します。
親要素・・・divタグ
子要素・・・pタグ(3こ)
※ちなみにpタグ同士は親子ではなく、兄弟の関係といえます(1つのpタグから見て、他のpタグは兄弟要素)。
これに簡単なスタイルを付与して表示してみましょう。
CSS
p {
width: 200px;
height: 200px;
}
.childBox01 {
background-color: salmon; /*赤いボックス*/
}
.childBox02 {
background-color: skyblue; /*青いボックス*/
}
.childBox03 {
background-color: tan; /*茶色いボックス*/
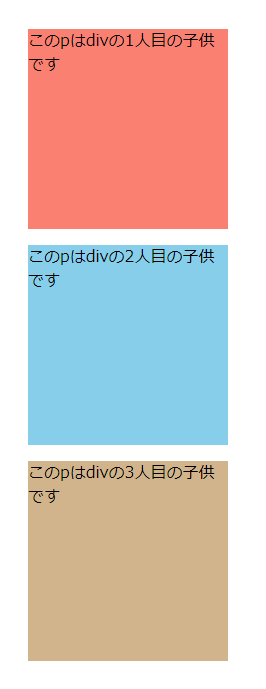
}赤と青と茶色のボックスが縦に並んでいて、それぞれその中にテキストが入っている状態になります。
この時実際に目に見える形で表示されているのはpタグだけです。親要素となるdivタグは目には見えていませんが、ちゃんと存在しています。
floatを使って横並びにしてみよう
では、実際にfloatを使って、赤と青のボックスを横並びにしてみましょう。
赤いボックスと青いボックスにfloat: left;を使います。
CSS
.childBox01 {
background-color: salmon;
float: left;
}
.childBox02 {
background-color: skyblue;
float: left;
}
.childBox03 {
background-color: tan;
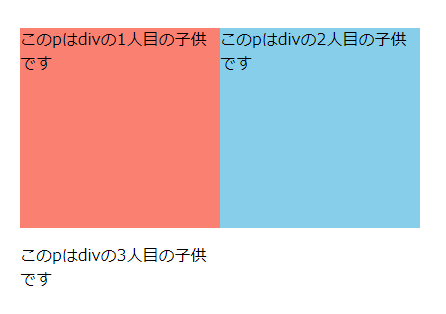
}赤いボックスと青いボックスは横に並びました。
でも、茶色いボックスの表示がおかしくなっていますね。
実はfloatプロパティは単体での使用はできません。floatを指定するだけでは不十分なのです。
floatプロパティは要素を「浮かせて」横並びに見せるプロパティです。
つまり今、赤いボックスと青いボックスは宙に浮いている状態になっていて、その下に茶色いボックスが入り込もう(回り込もう)としてしまっているため、表示がおかしく見えているのです。
回り込みを解除(clear)する
この状態から正常に表示させるには、回り込みを解除(clear)する必要があります。今回の例では、茶色いボックスが赤と青のボックスの下に回り込もうとしているのを無効にする、ということになります。
回り込みを解除する方法は2つあり、状況に応じて正しいものを選ぶ必要があります。
- clearプロパティを使用する
- clearfixと呼ばれる手法を利用する
ではこの2つはどのように選べばよいのでしょうか。ここでようやく、序盤にお話しした要素の親子関係が出てきます。
clearプロパティを使用する
clearプロパティは、最後にfloatをかけたセレクタ(要素)の直後にまだ兄弟要素がある場合、その直後の兄弟要素に対して使用します。
HTML
<div class="bigBox">
<p class="childBox01">このpはdivの1人目の子供です</p>
<p class="childBox02">このpはdivの2人目の子供です</p><!-- 最後にfloatをかけたセレクタ -->
<p class="childBox03">このpはdivの3人目の子供です</p><!-- 最後にfloatをかけたセレクタの直後の兄弟要素 -->
</div>CSS
.childBox01 {
background-color: salmon;
float: left;
}
.childBox02 {
background-color: skyblue;
float: left;
} /*最後にfloatをかけたセレクタ*/
.childBox03 {
background-color: tan;
clear:left;
} /*最後にfloatをかけたセレクタの直後の兄弟要素*/最後にfloatが使われた.childBox02の直後には、.childBox03という兄弟要素がありました。そのため、.childBox03に対してclearプロパティを使用することで、回り込みを解除することができました。
clearfixと呼ばれる手法を利用する
では、直後に兄弟要素が存在しなかった(つまり最後にfloatを使った要素が末っ子だった)場合はどうすればよいでしょうか。
HTML
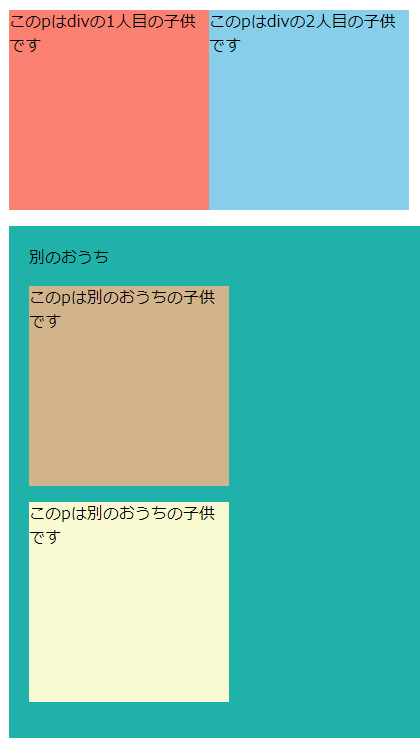
<div class="bigBox">
<p class="childBox01">このpはdivの1人目の子供です</p>
<p class="childBox02">このpはdivの2人目の子供です</p>
</div>
<div class="bigBox02">
別のおうち
<p class="childBox03">このpは別のおうちの子供です</p>
<p class="childBox04">このpは別のおうちの子供です</p>
</div>CSS
.childBox01 {
background-color: salmon;
float: left;
}
.childBox02 {
background-color: skyblue;
float: left;
}
.bigBox02 {
background-color: lightseagreen;
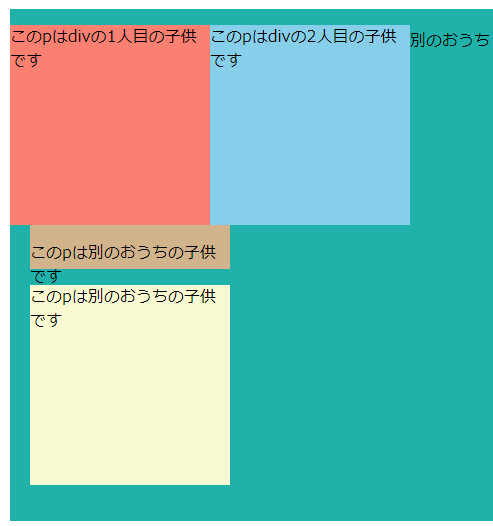
}/* 別のおうち全体を塗る色 */わかりやすくするために「別のおうち」を増やしました。(別のおうち全体はlightseagreenという色で塗っています。)
赤と青のボックスがfloatにより浮いて、別のおうちの子たちは上にグチャッと固まったような表示になってしまいました。
今回は、.bigBox内の要素すべてにfloatを使用しており、clearプロパティをかけるべき兄弟要素が存在しません。
この場合も最終的にはclearプロパティを使用するのですが、一工夫加える必要があります。
ここで、floatをかけた子要素をまとめている親要素.bigBoxを使います。
親要素の後ろに擬似的にclearをかける要素を作り出すことで解決します。この手法をclearfix(クリアフィックス)と呼んでいます。
clearfixの記述方法(CSS)
.clearfix::after {
content: "";
display: block;
clear: both;
}クラス名「clearfix」を付けた要素の後ろに、擬似要素として「ブロックレベルの性質を持つ要素」をcontentプロパティで追加します。
その追加した擬似要素にclear:both;とすることで、回り込みを解除できます。
clearfixの記述はこの3つのプロパティでお決まりなので、まるっと形で覚えてしまっても問題ないでしょう。
わかりやすくするために、上記の例のように「clearfix」とそのままクラス名につけてしまうことも多いですが、任意のクラス名に対して指定可能です。
HTML
<div class="bigBox clearfix"><!-- 親要素の後ろに擬似要素を追加し、clearfixを使う -->
<p class="childBox01">このpはdivの1人目の子供です</p>
<p class="childBox02">このpはdivの2人目の子供です</p>
</div>
<div class="bigBox02">
別のおうち
<p class="childBox03">このpは別のおうちの子供です</p>
<p class="childBox04">このpは別のおうちの子供です</p>
</div>CSS
.childBox01 {
background-color: salmon;
float: left;
}
.childBox02 {
background-color: skyblue;
float: left;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
これで、ちゃんと別のおうちも回り込まずに正常な表示ができました。
まとめ
今回は、私が独学時代に躓いた「floatプロパティ」について徹底解説してみました。
そして、実はこのブログでは初めて、Web制作の学習を始めたばかりの方に向けた基礎的な内容となりました。
横並びの主流はあくまでもFlexboxではあるのですが、floatもいまだ実際に現場で目にすることもあるプロパティです。
記述方法自体はFlexboxより複雑ではありませんので、Flexboxの前段階としてぜひ覚えておきましょう。
ここまで読んでいただき、ありがとうございました。









コメント